Hôm nay mình xin chia sẻ với các bạn 1 thủ thuật blog là cách thêm 1 widget : Recent Posts với hiệu ứng load đổi bài viết liên tục cho Blogspot
Widget này có gì đặc biệt: Nó sẽ hiển thị những bài viết mới nhất mà bạn viết. Ở đầu widget này sẽ hiển thị một bài duy nhất cùng với tiêu đề (liên kết), tác giả, ngày và một bản tóm tắt ngắn gọn về nội dung của nó. Ngoài ra, bài viết này sẽ tự động xoay,chuyển bài viết trong danh sách bài viết mới đó lên top đầu widget này.
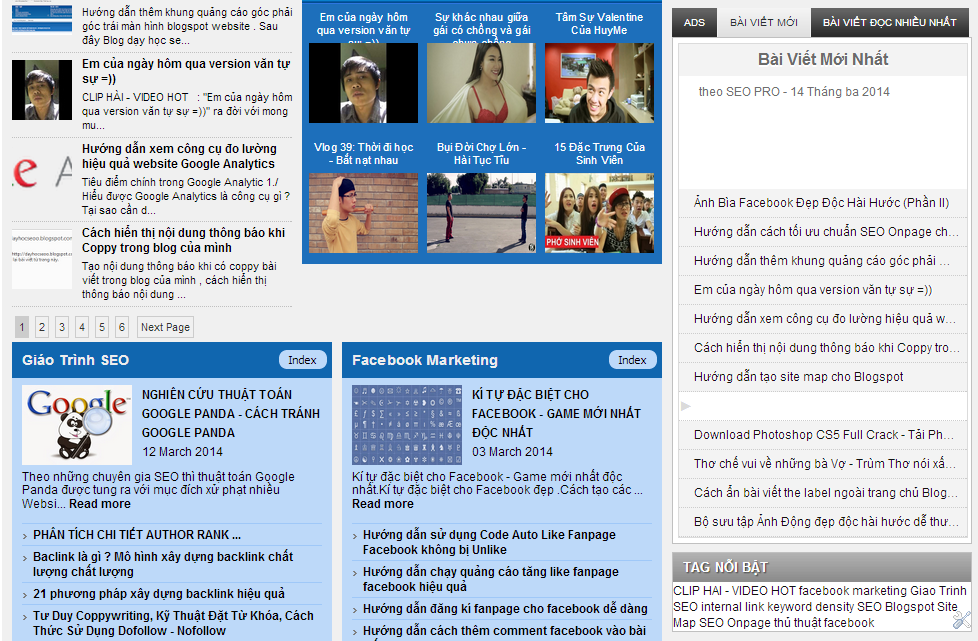
Demo: Recent Posts với hiệu ứng load đổi bài viết :
Cách tạo widget: Recent Posts với hiệu ứng load đổi bài viết
Bước 1: Login Blogspot của bạn =>> Bố Cục (Layout)
Bước 2: Thêm 1 tiên ích HTML/Javascript vào vị trí bạn muốn hiển thị rồi copy code dưới đây vào
<style>
.gfg-root {
width: 100%;
height : auto;
position : relative;
overflow : hidden;
margin: 0 auto;
text-align : center;
font-size: 12px;
border: 1px solid #DBDBDB;
}
.gfg-title {
font-size: 16px;
font-weight : bold;
color : #6B6B6B;
background:#F3F3F3;
background-repeat: repeat;
line-height : 1.4em;
overflow : hidden;
white-space : nowrap;
padding: 5px;
text-shadow: 0px 2px #fff;
}
.gfg-entry {
background-color: #FFFFFF;
width : 100%;
height : 9.2em;
position : relative;
overflow : hidden;
text-align : left;
margin-top : 3px;
}
.gf-title a {
text-transform: capitalize;
color: #0000ff;
font-size: 14px;
}
.gfg-subtitle {
display: none;
}
.gfg-list {
position : relative;
overflow : hidden;
text-align : left;
}
.gfg-listentry {
line-height : 1.5em;
overflow : hidden;
white-space : nowrap;
text-overflow : ellipsis;
padding-left : 15px;
padding-right : 5px;
}
.gfg-listentry-odd {
background-color : #F3F3F3;
border-bottom : 1px dotted #CCCCCC;
padding: 5px;
}
.gfg-listentry-even {
background-color : #F3F3F3;
border-bottom : 1px dotted #CCCCCC;
padding: 5px;
}
.gfg-listentry-odd a{
color: #595959;
padding: 0 0px 0 10px;
}
.gfg-listentry-even a{
color: #242424;
padding: 0 0px 0 10px;
}
.gfg-listentry-highlight {
background: #FFFFFF;
}
.gfg-listentry-highlight:before {
position: absolute;
left: 0;
content: '\25BA ';
font-size: 14px;
color: #DBDBDB;
}
.gfg-listentry-highlight a {
color: #242424;
}
.gfg-root .gfg-entry .gf-result {
position : relative;
background-color: #ffffff;
width : auto;
height : 100%;
padding-left : 20px;
padding-right : 5px;
}
.gfg-root .gfg-entry .gf-result .gf-title {
font-size: 14px;
line-height : 1.2em;
overflow : hidden;
white-space : nowrap;
text-overflow : ellipsis;
margin-bottom : 2px;
margin-top: 5px;
}
.gfg-root .gfg-entry .gf-result .gf-snippet {
height : 3.8em;
color: #000000;
margin-top : 3px;
}
.clearFloat {
clear : both;}</style>
<script src="http://www.google.com/jsapi" type="text/javascript"></script><script src="http://www.google.com/uds/solutions/dynamicfeed/gfdynamicfeedcontrol.js" type="text/javascript"></script>
<script type="text/javascript">
function showGadget() {var feeds = [{title:'List',url:'http://www.idichvumarketing.com/feeds/posts/default?redirect=false&start-index=1&max-results=15'},];
new GFdynamicFeedControl(feeds, 'feedGadget',{title: 'Bài Viết Mới Nhất', numResults : 12, displayTime : 5000, hoverTime : 500});} google.load("feeds", "1");
google.setOnLoadCallback(showGadget);
</script>
<div id="feedGadget">Loading...</div>
Bước 3 : Save
Chú ý: Các bạn thay thông số màu đỏ cho phù hợp với Blogspot của mình nhé !
http://www.idichvumarketing.com/: Các bạn sửa thành link blog của các bạn
Title: 'Bài Viết Mới Nhất' : Tên tiêu đề của Widget
numResults : 12: Số bài viết bạn muốn hiển thị
displayTime : 5000, hoverTime : 500 : Thời gian chuyển đổi giữa các bài viết
=================================
Bài viết được viết bởi : http://www.idichvumarketing.com/